User's guide
Customizer is available from the Bitbucket AddOns. Administrators are our users! Customizer allows an administrator to create their own links and content areas without writing any add-ons.
Table of Contents
Installation
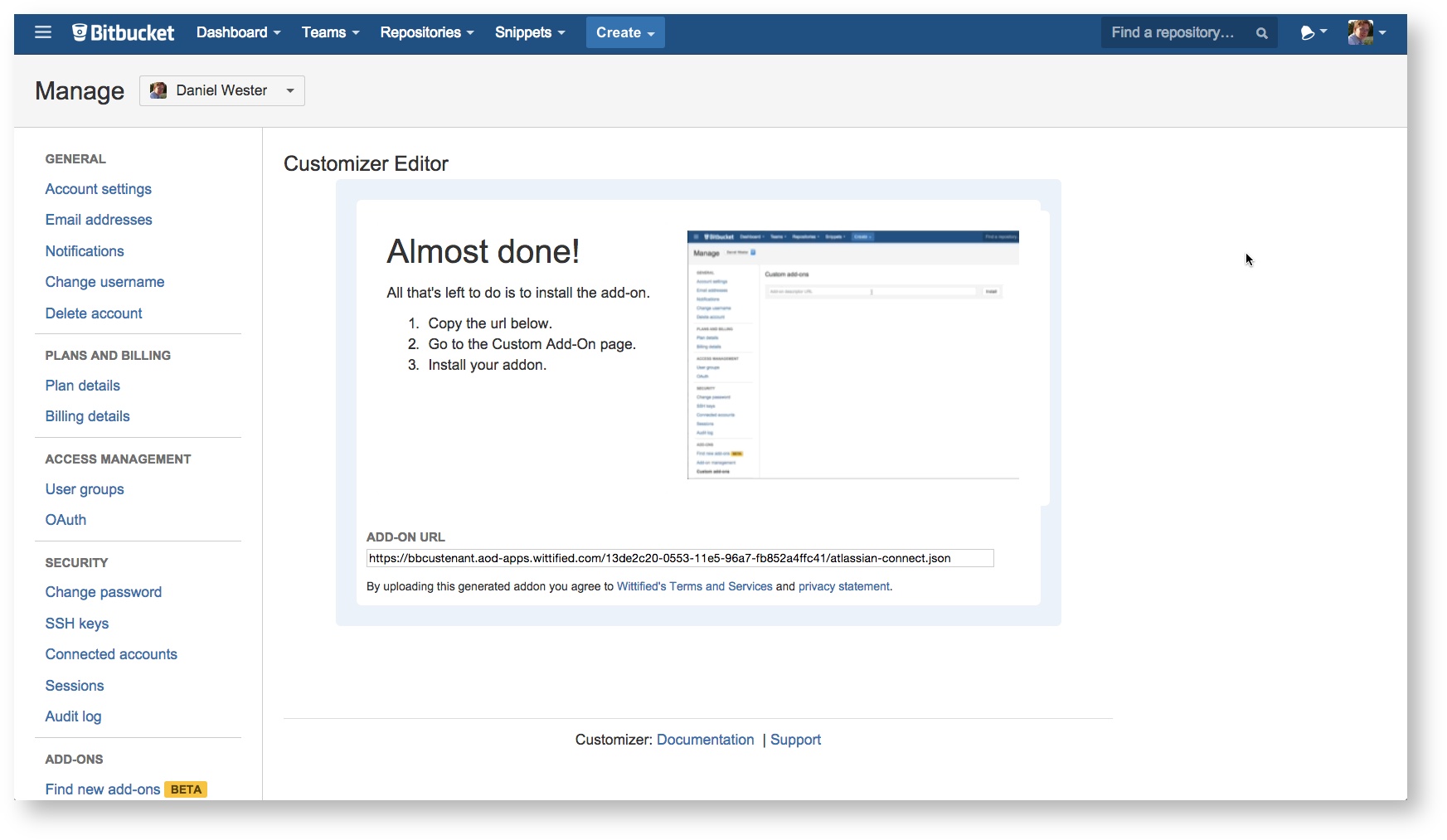
Install
Simple go over to the Add-on Manager within your account on Bitbucket and find Customizer for Bitbucket.
Configuration
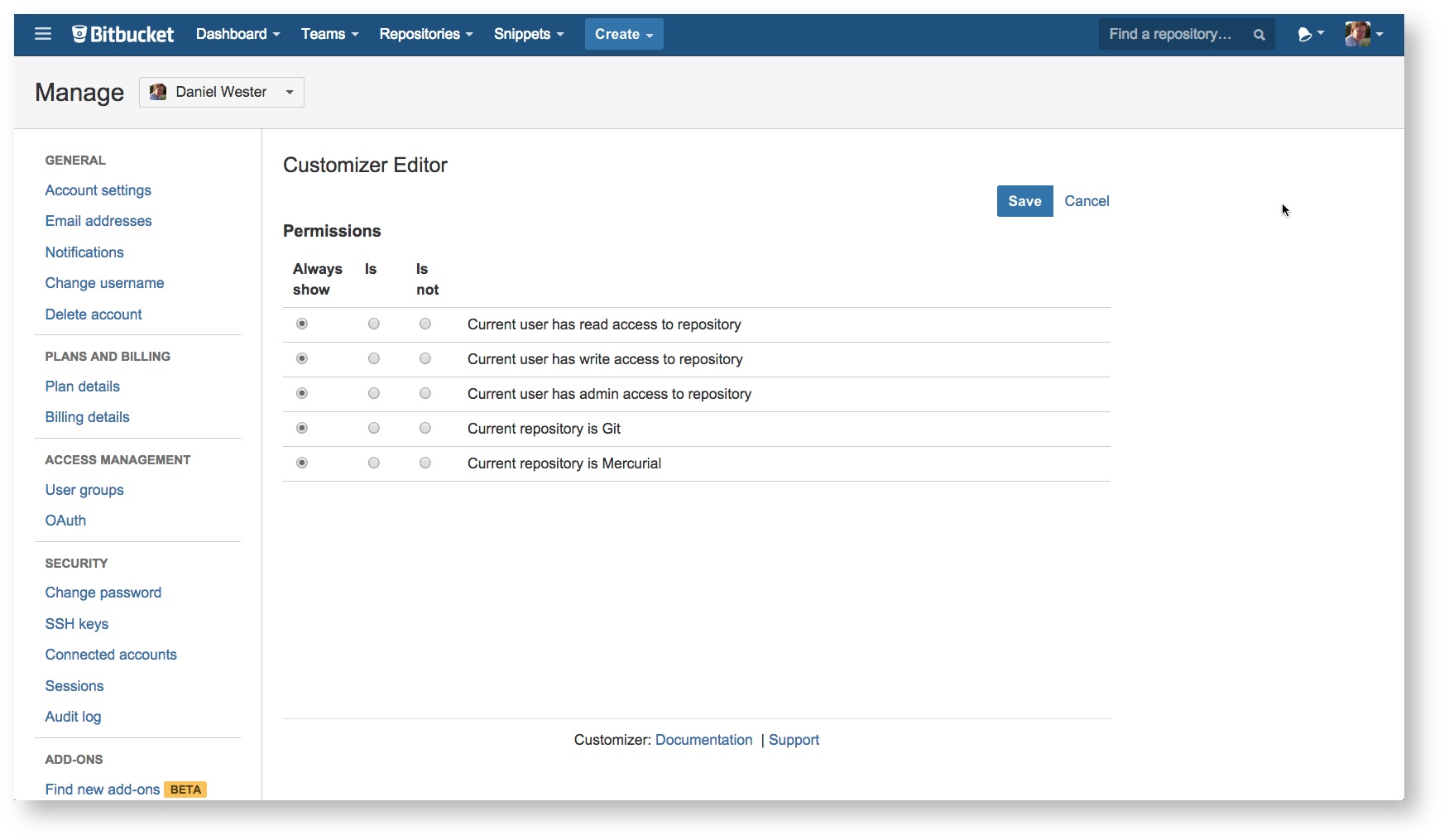
Adding a link (aka web-item)
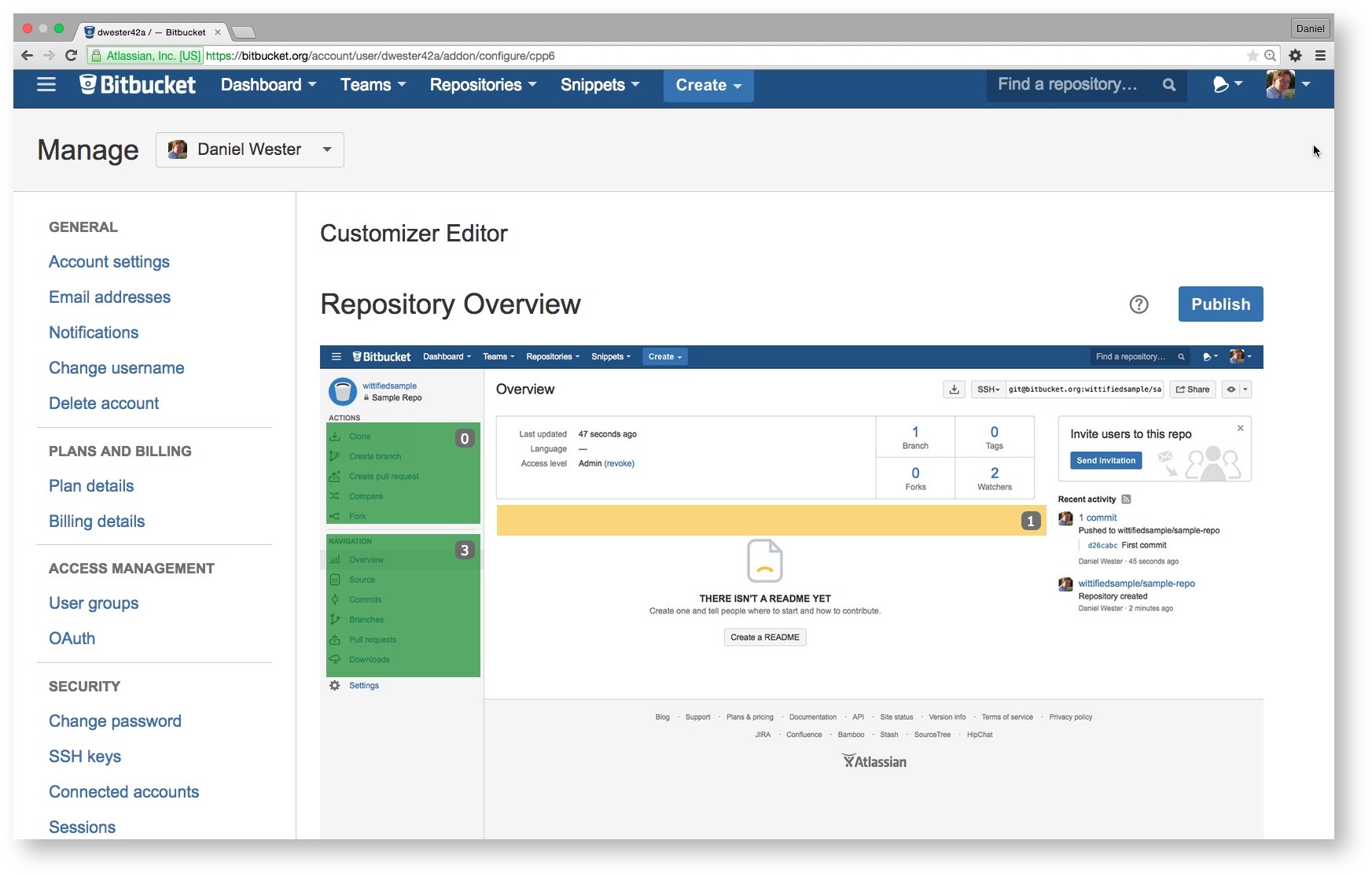
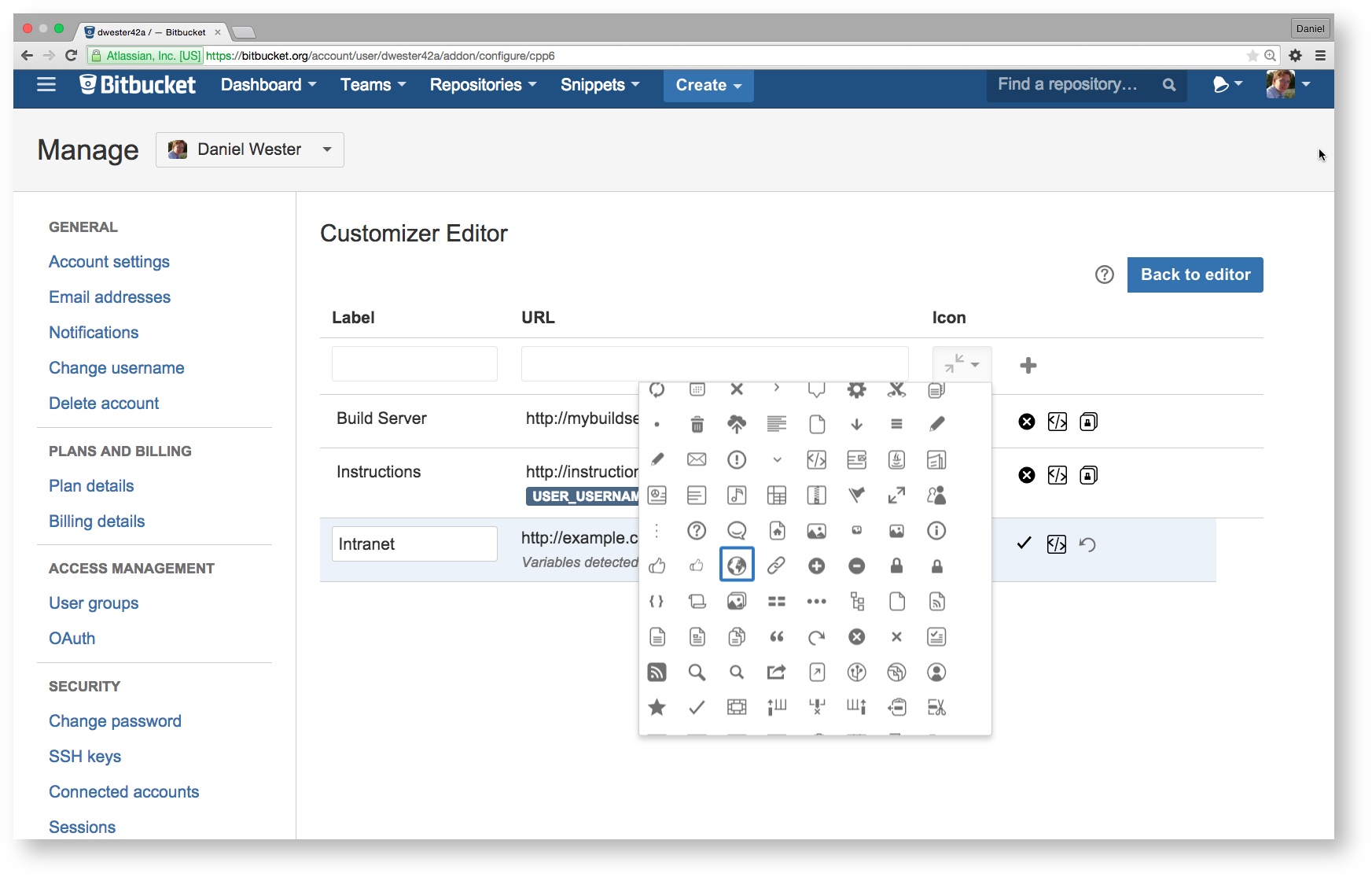
To add a link, click on the green area for which you would like to add a link. This will open up a dialog box that presents you with a form to enter the relevant link information.
Personal versus Account add-ons
Bitbucket recognizes two types of add-ons:
- Personal add-ons allow you to customize your own experience
- Account add-ons customizes the experience for other users visiting repositories owned by the account
Customizer for Bitbucket only supports account add-ons at this time. This may change in the future.
Need help?
If you need help while using Customizer for Bitbucket, click on the ![]() icon on any page.
icon on any page.