...
| Info |
|---|
When customizing the style, you will often have to use the |
Customer Portal
...
In the customer portal, it is impossible to directly modify the portal's HTML source code, so when placed there, chat adds two classes to its elements:
support-chat-sd-icon-classto the chat iconsupport-chat-sd-chat-classto the toplevel element of the chat itself
Using the Settings → Chat → Translate and Customize ("Customize Appearance on Service Desk Portal" tab), you can insert CSS rules that you define into the portal pages. This is done in the Icon CSS and Chat CSS input boxes:
For example, to change the color of the chat icon to darkcyan, provide the following in the Icon CSS box:
| Code Block | ||
|---|---|---|
| ||
.support-chat-sd-icon-class{
background-color: darkcyan !important;
} |
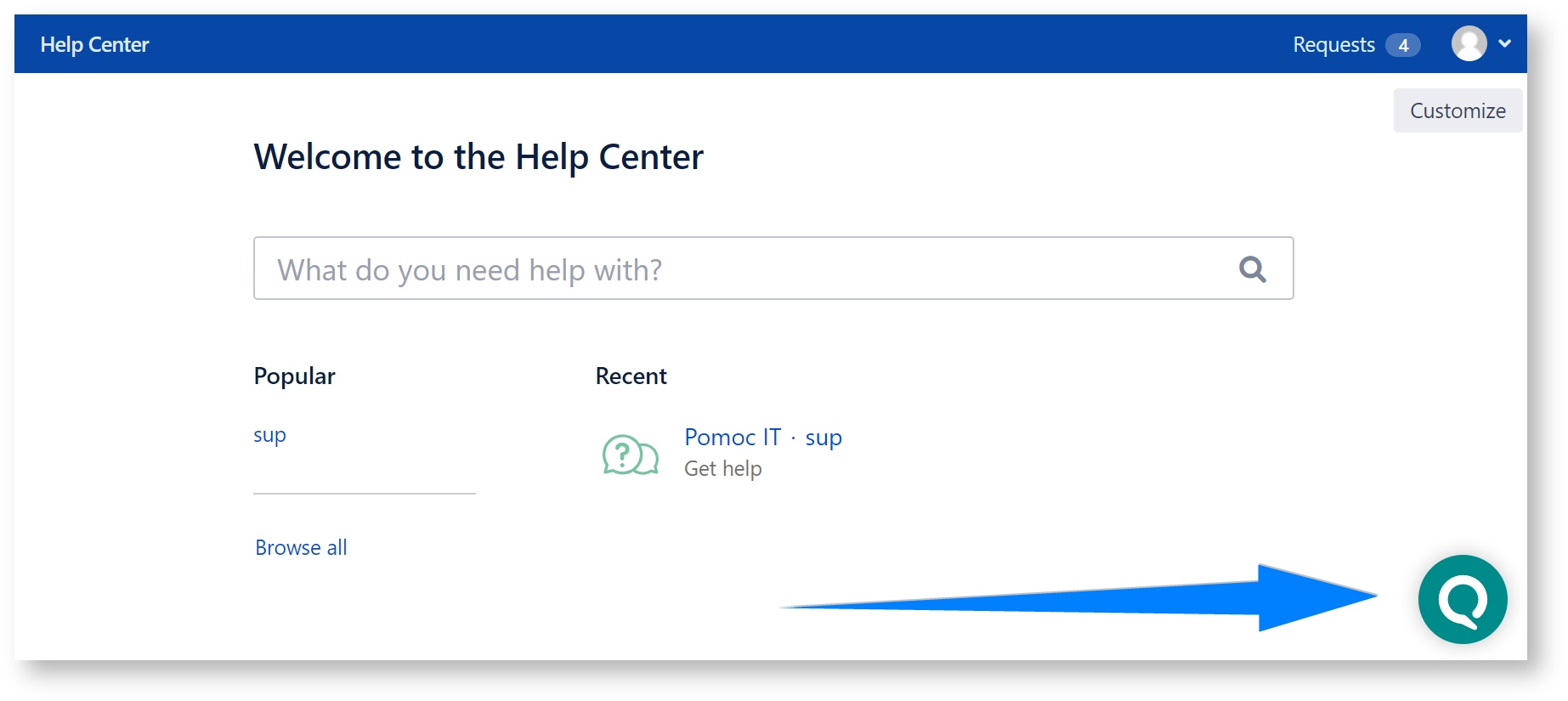
This will result in the change in appearance of the chat icon on the customer portal:
...
External Web Sites
On external web sites, the way to customize appearance of the chat differs - it is based on the snippet of HTML code placing the widget on the web site, paired with CSS rules placed on the page.
...