User's Guide
Enabling JavaScript Hooks for a repository
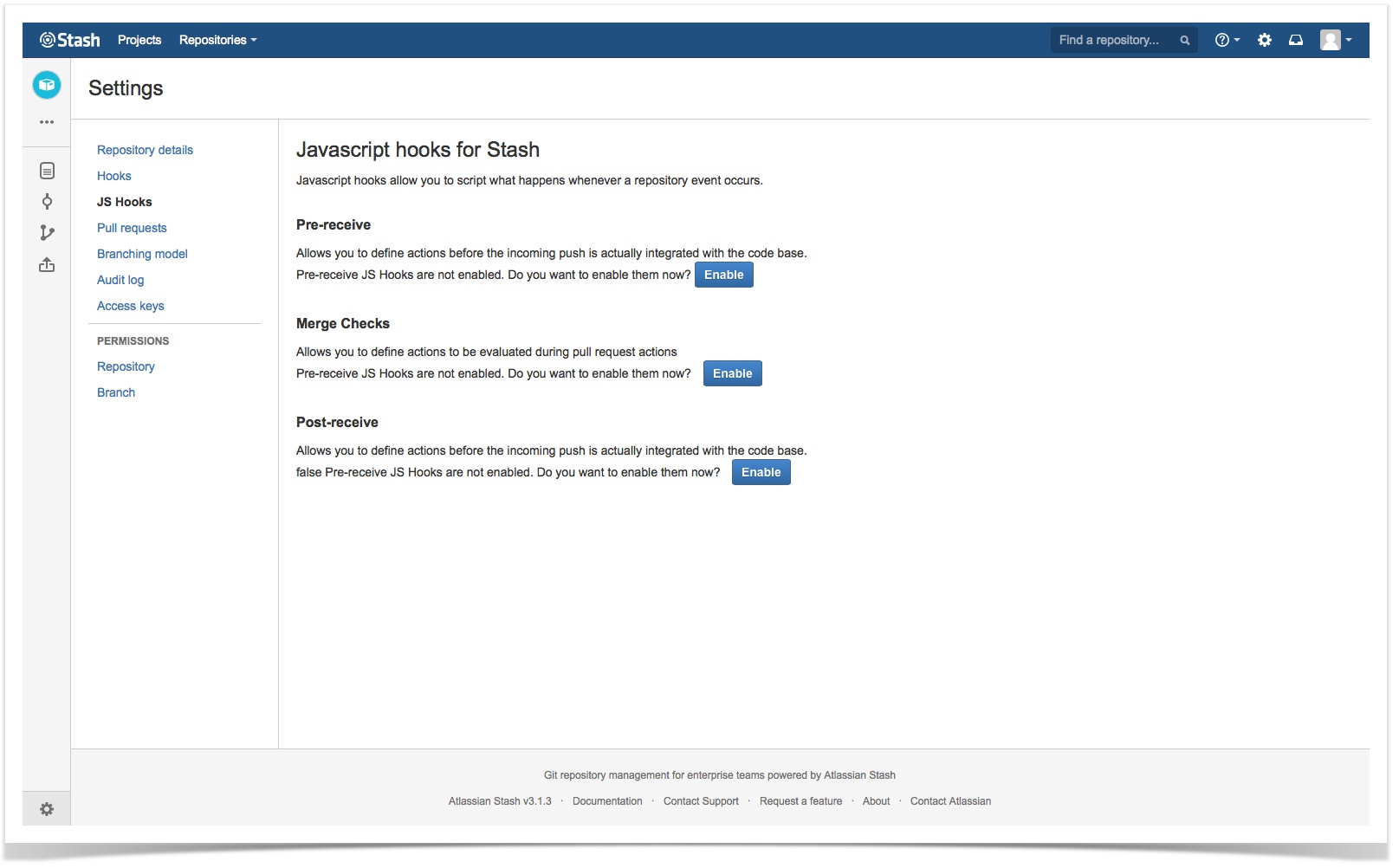
The first time that a repository administrator opens the JavaScript Hooks page for the repository, they will be shown "Enable" buttons that can be clicked to enable one or more of the three available types of JavaScript Hooks. Items enabled will only be enabled for that specific repository.
If for some reason a type of JavaScript Hooks are disabled via this configuration screen, the administrator will be shown the "Enable" buttons again for the specific JavaScript Hooks not currently enabled.
Writing a JavaScript hook
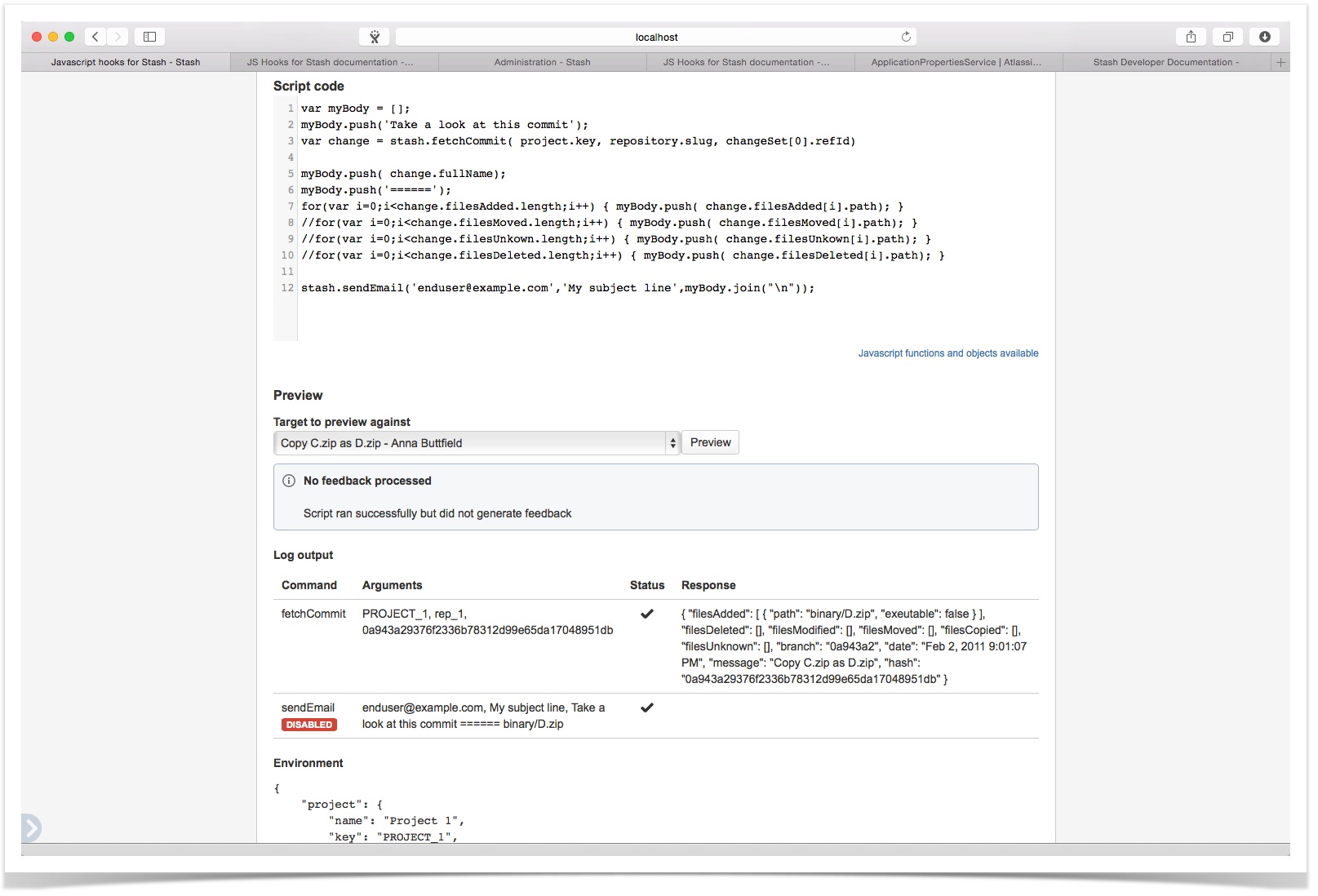
Writing a JavaScript hook can be quite simple. Click Add Hook on the repository JavaScript hook page and you'll be presented with a configuration screen.
At any point, click on the "Javascript function and objects available" link to see what is available to you.
From this screen:
- Give the hook a name
- Add the script for the hook into the "Script code" area.
- Select a change (or pull request, in case of a merge check) to run against.
- This will run your actual JavaScript code against the particular item as if it was "live". At the end of the run you can see if there was an error with your code and which of the external API calls were called (and what the arguments passed to them were).
- Click Save.
The hook is now active. At any point, though, you can disable the hook from the repository view page.