For JavaScript related issues we need browser trace for troubleshooting. Follow the steps in this article for the developer tools in the browser you use: Google Chrome or Microsoft Edge (Chromium), Microsoft Edge (EdgeHTML), Apple Safari, or Firefox.
| Info | ||
|---|---|---|
| ||
Snapbytes (Appfire) support uses these traces for troubleshooting purposes only. Please be mindful who you share your traces with, as they may contain sensitive information about your environment. |
...
Google Chrome and Microsoft Edge (Chromium)
...
Google Chrome and Microsoft Edge (Chromium) are both based on the Chromium open source project. The following steps show how to use the developer tools, which are very similar in the two browsers.
1- Sign in to Jira. It's important to sign in before you start the trace so that the trace doesn't contain sensitive information related to your sign-in.
2- Navigate to the step just prior to where the issue occurs.
23- Press Press F12 or select > More tools > Developer tools.
34- By default, the browser keeps trace information only for the page that's currently loaded. Set the following options so the browser keeps all trace information, even if your repro requires going to more than one page:
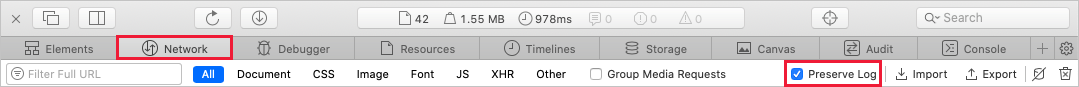
Select the Network tab, then select Preserve log.
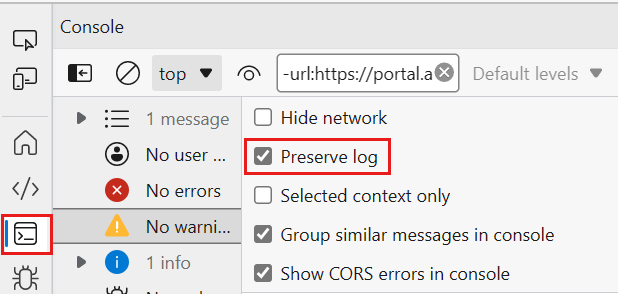
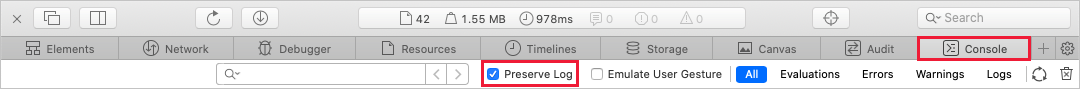
Select the Console tab, select Console settings, then select Preserve Log. Select Console settings again to close the settings pane.
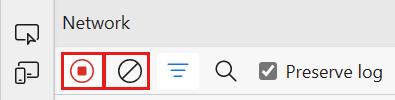
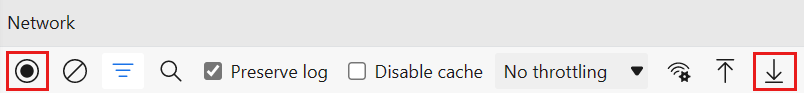
45- Select Select the Network tab, then select Stop recording network log and Clear.
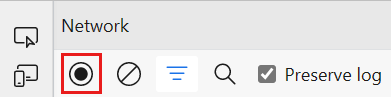
56- Select Record network log, then reproduce the issue in the portal.
...
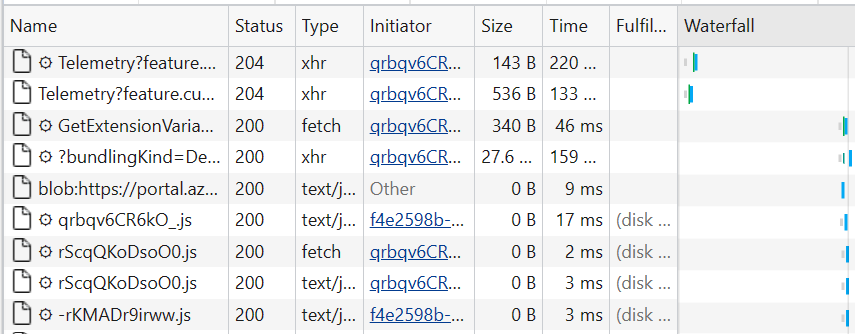
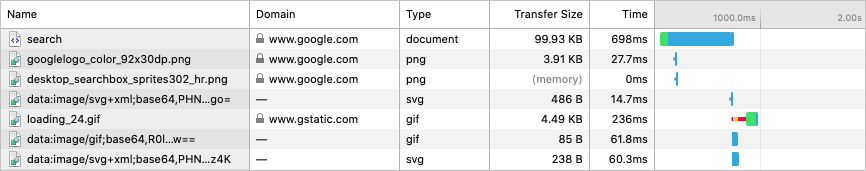
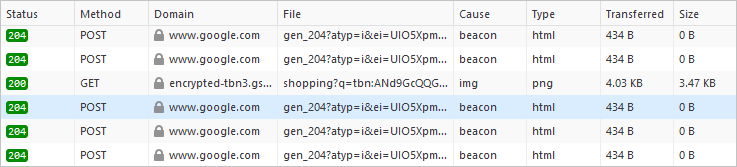
You will see session output similar to the following image.
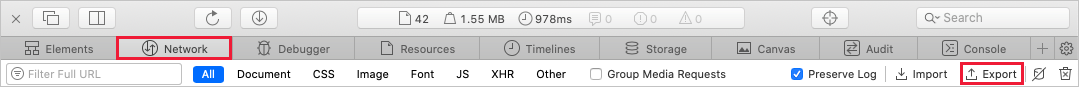
67- After you have reproduced the unexpected portal behavior, select Stop recording network log, then select Export HAR and save the file.
7- Stop Steps Recorder, and save the recording.
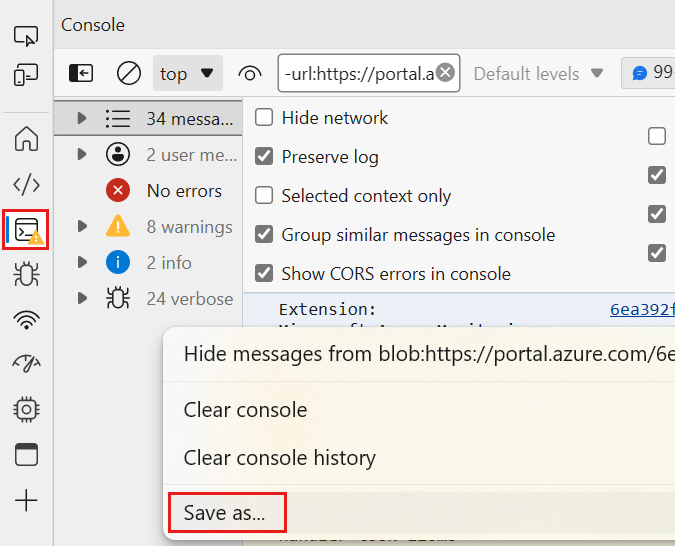
8- Back in the browser developer tools pane, select the Console tab. Right-click one of the messages, then select Save as..., and save the console output to a text file.
9- Package the HAR file, and console output in a compressed format like .zip, and share that with Snapbytes (Appfire) support.
...
Microsoft Edge (EdgeHTML)
The following steps show how to use the developer tools in Microsoft Edge (EdgeHTML). For more information, see Microsoft Edge (EdgeHTML) Developer Tools.
Sign in to Jira. It's important to sign in before you start the trace so that the trace doesn't contain sensitive information related to your sign-in.
In the portal, navigate to the step just prior to where the issue occurs.
Press F12 or select > More tools > Developer tools.
By default, the browser keeps trace information only for the page that's currently loaded. Set the following options so the browser keeps all trace information, even if your repro requires going to more than one page:
Select the Network tab, then clear the option Clear entries on navigate.
Select the Console tab, then select Preserve Log.
Select the Network tab, then select Stop profiling session and Clear session.
Select Start profiling session, then reproduce the issue in the portal.
You will see session output similar to the following image.
After you have reproduced the unexpected portal behavior, select Stop profiling session, then select Export as HAR and save the file.
Back in the browser developer tools pane, select the Console tab, and expand the window. Place your cursor at the start of the console output then drag and select the entire contents of the output. Right-click, then select Copy, and save the console output to a text file.
- Package the HAR file, and console output in a compressed format like .zip, and share that with Snapbytes (Appfire) support.
...
Apple Safari
The following steps show how to use the developer tools in Apple Safari. For more information, see Safari Developer Tools overview.
Enable the developer tools in Apple Safari:
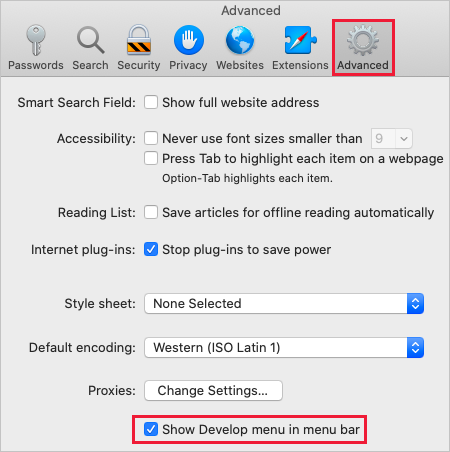
Select Safari, then select Preferences.
Select the Advanced tab, then select Show Develop menu in menu bar.
Sign in to the Jira. It's important to sign in before you start the trace so that the trace doesn't contain sensitive information related to your sign-in.
In the portal, navigate to the step just prior to where the issue occurs.
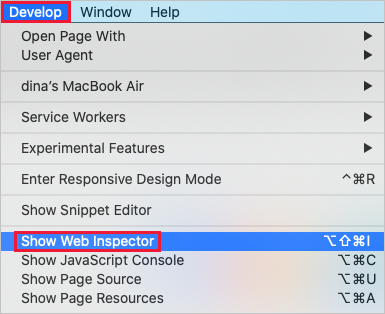
Select Develop, then select Show Web Inspector.
By default, the browser keeps trace information only for the page that's currently loaded. Set the following options so the browser keeps all trace information, even if your repro requires going to more than one page:
Select the Network tab, then select Preserve Log.
Select the Console tab, then select Preserve Log.
Select the Network tab, then select Clear Network Items.
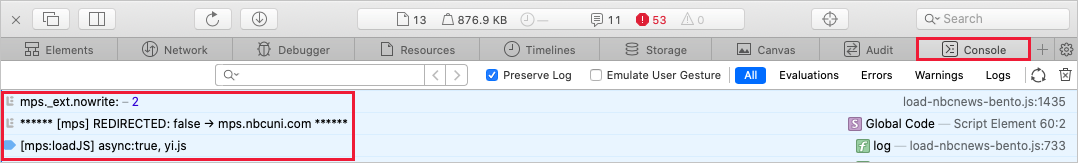
Reproduce the issue in the portal. You will see session output similar to the following image.
After you have reproduced the unexpected portal behavior, select Export and save the file.
Back in the browser developer tools pane, select the Console tab, and expand the window. Place your cursor at the start of the console output then drag and select the entire contents of the output. Use Command-C to copy the output and save it to a text file.
- Package the HAR file, and console output in a compressed format like .zip, and share that with Snapbytes (Appfire) support.
...
Firefox
The following steps show how to use the developer tools in Firefox. For more information, see Firefox Developer Tools.
Sign in to Jira. It's important to sign in before you start the trace so that the trace doesn't contain sensitive information related to your sign-in.
In the portal, navigate to the step just prior to where the issue occurs.
Press F12 or select > Web Developer > Toggle Tools.
By default, the browser keeps trace information only for the page that's currently loaded. Set the following options so the browser keeps all trace information, even if your repro requires going to more than one page:
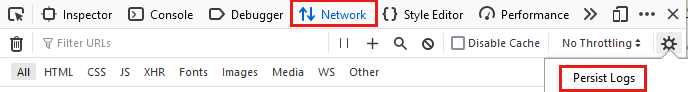
Select the Network tab, then select Persist Logs.
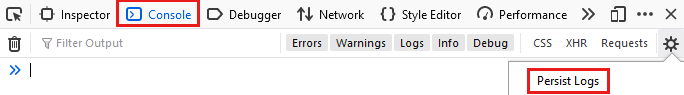
Select the Console tab, select Console settings, then select Persist Logs.
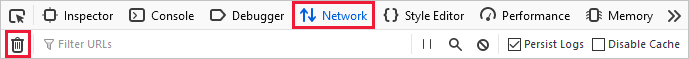
Select the Network tab, then select Clear.
Reproduce the issue in the portal. You will see session output similar to the following image.
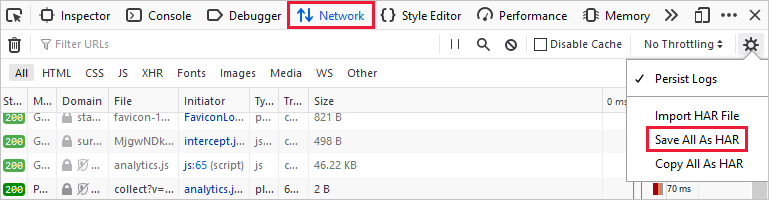
After you have reproduced the unexpected portal behavior, select Save All As HAR.
Stop Steps Recorder on Windows or the screen recording on Mac, and save the recording.
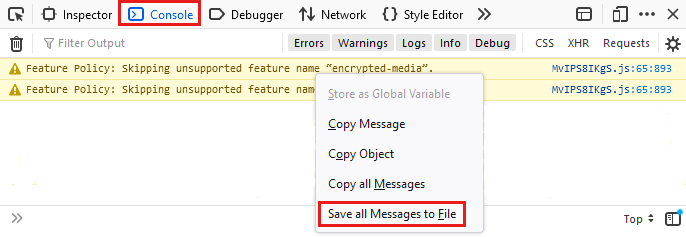
Back in the browser developer tools pane, select the Console tab. Right-click one of the messages, then select Export Visible Messages To, and save the console output to a text file.
Package the HAR file, and console output in a compressed format like .zip, and share that with
...
Snapbytes (Appfire) support.
Reference: https://docs.microsoft.com/en-us/azure/azure-portal/capture-browser-trace
...